Dossier thématique sur l'application mobile Moodle

Ce dossier thématique a été conçu à partir d'articles rédigés par la communauté internationale Moodle. Nous en avons tiré les informations pertinentes pour la communauté Collecto et avons ajouté des précisions. Vous pouvez consulter l'ensemble des articles consultés ici :
- App Moodle
- App Moodle
L'application Moodle
L'utilisation de l'application Moodle doit être configurée par le site pour qu'elle puisse être autorisée (consulter la section Pour les administrateurs pour connaître la marche à suivre). Dans le bas des pages du site Moodle, les liens de téléchargement de l'application vous sont proposés sous  . Si les services mobiles ne sont pas activés pour le site, le lien "Obtenir l'application mobile" ne s'affiche pas.
. Si les services mobiles ne sont pas activés pour le site, le lien "Obtenir l'application mobile" ne s'affiche pas.
Fonctionnalités de l'application mobile en quelques points
L'application est fréquemment mise à jour et des fonctionnalités sont ajoutées. Vous pouvez consulter les notes de mises à jour, en anglais seulement, ici : Moodle App Release Notes.
- Affichage convivial pour téléphone et tablettes
- Téléchargement des images dans votre espace local privé
- Enregistrement des fichiers audio et téléchargement dans votre espace local privé
- Enregistrement des fichiers vidéo et téléchargement dans votre espace local privé
- Envoi d'un message privé aux participants d'un cours (possible hors ligne)
- Prise d'une observation à propos du participant à un cours (possible hors ligne)
- Ajout d'un participant à un cours depuis votre liste de contacts téléphoniques
- Appel du participant d'un cours par touché de son numéro de téléphone
- Téléchargement et affichage de certaines ressources d'un cours
- Accès rapide au contenu de vos cours
- Affichage des évènements du calendrier
- Rappel des notifications pour les évènements du calendrier
- Notification Mobile par Push
- Personnalisation à distance du style d'affichage (voir plus bas)
- Accès tous vos messages privés et des notifications
- Parcours et téléchargements de vos fichiers privés et des fichiers du cours
- Accès aux discussions des forums
- Messagerie privée entre utilisateurs
- Intégration du Calendrier avec alertes et notifications locales
- Téléchargement de tout type de fichier avec votre terminal vers votre espace de fichiers privé Moodle
- Accès au module Livre (Book) et capsules IMS CP
- Accès au site, cours et vos notes d'observation personnelles concernant les utilisateurs
- Accès à vos évaluations d'activités et à vos notes du cours dans un cours
Créer un cours convivial pour l'application mobile
Comme les étudiants sont de plus en plus nombreux à accéder à leurs cours depuis leurs téléphones, tablettes ou d'autres appareils mobiles, il est de plus en plus important de veiller à ce que vos cours soient compatibles pour les appareils mobiles. Encourager les élèves à installer l'application mobile officielle Moodle est un moyen d'améliorer leur expérience d'apprentissage. Voici quelques suggestions pour optimiser les contenus de vos cours pour les étudiants qui utilisent l'application pour accéder à Moodle à partir d'appareils mobiles.
Utiliser un thème convivial
Les versions récentes de Moodle permettent des thèmes responsive, qui s'adaptent à la taille de l'écran du navigateur. Assurez-vous que votre cours utilise un tel thème et vérifiez vous-même son contenu avant que vos élèves commencent le cours.
Les formats de cours thématique ou hebdomadaire sont le mieux adapté aux appareils mobiles. Ne pas utiliser les activités orphelines ou des liens directs vers les activités (les liens fonctionneront, mais ce ne sera pas la meilleure expérience pour l'utilisateur).
Contenu des cours
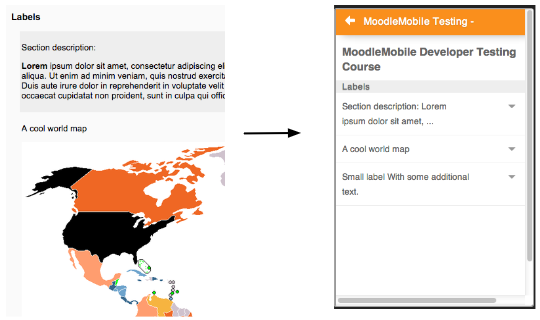
Les étiquettes sont d'abord repliées et elle affichent les premières ligne du texte, sans les images. Une fois que vous cliquez dessus, toute l'étiquette s’affiche.
- Essayez d'utiliser des ressources Page au lieu de documents téléchargeables lorsque cela est possible.
- Évitez de télécharger de nombreux documents ou des documents ayant de nombreuses pages de texte. Pensez plus en termes de "petits paquets d'information".
- Si vous incluez des vidéos YouTube, proposez les également pour le téléchargement et la consultation hors ligne dans un dossier. Les formats vidéo ne sont pas tous pris en charge, alors ne pas hésiter à les ajouter dans des formats différents. (MP4 est probablement le format le plus largement accepté.)
- Notez que si vous ajoutez des liens vidéo YouTube ou des liens de carte comme ressources d'URL, ils vont s'ouvrir automatiquement dans l'application.



Télécharger les médias pour utilisation hors ligne
Pour activer les fichiers multimédias téléchargés, tels que la vidéo,
- Le fichier doit être téléchargé sur le cours, plutôt que d'être lié à partir de YouTube, Vimeo, etc.
- Le fichier doit être de faible taille :
- < 2 Mo pour les utilisateurs 3G
- < 20 Mo pour les utilisateurs de WiFi
Quand une page contenant la vidéo est visitée (sans visionner la vidéo), le fichier sera alors téléchargé. Lors de l'utilisation de Moodle mobile 3.1 avec une connexion WiFi, lorsque la vidéo est visionnée, le fichier sera téléchargé en arrière-plan. La prochaine fois que la vidéo sera visionnée, le fichier téléchargé sera réutilisé.
Pour les administrateurs
Activer l'accès à votre site Moodle sur l'application mobile
Dans Administration du site > App mobile > Réglages pour mobiles cocher 'Activer les services web pour appareils mobiles' puis Enregistrer les modifications. Si votre site utilise un certificat SSL, il doit être un certificat de confiance. Pour des raisons de sécurité, l'application ne fonctionne pas avec les certificats auto-signés. Si le répertoire /login de votre site est protégé (ce qui est souvent le cas avec la méthode d'authentification Shibboleth), vous devez activer l'accès au script login/token.php.
Forcer la déconnexion
Il est possible d'imposer la déconnexion en cochant la case du paramètre Imposer la déconnexion sous Administration du site / App mobile / Fonctionnalités pour mobiles.
Authentification à l'application
Il est également possible de gérer l'authentification mobile sous Administration du site > App mobile > Authentification mobile. Par défaut, le Type de login sélectionnée est Via l'app.
Si votre site utilise une méthode d'authentification SSO (CAS, Shibboleth, LDAP SSO, OAuth...), sélectionnez alors via une fenêtre de navigateur ou via un navigateur embarqué.
Les options "fenêtre du navigateur" et "navigateur intégré" sont très similaires ; la seule différence est que lorsque l'utilisateur est redirigé vers le site pour entrer ses identifiants, le site sera ouvert dans le navigateur par défaut du périphérique (pour la fenêtre du navigateur) ou le site sera ouvert "intégré" dans l'application mobile (pour le navigateur intégré). L'expérience utilisateur est meilleure dans les navigateurs embarqués, mais tous les plugins d'authentification ne fonctionneront pas dans les navigateurs embarqués (par exemple, si des popups JavaScript sont requis, ils doivent utiliser la "fenêtre du navigateur"). L'administrateur doit vérifier si les deux options fonctionnent et, le cas échéant, choisir "navigateur intégré".
Fonctionnalités pouvant être désactivées
L'application mobile peut être simplifiée en supprimant les fonctions indésirables. Certains éléments peuvent déjà ne pas être disponibles dans l'application parce qu'ils ne sont pas activés sur votre site. Par défaut, toutes les fonctionnalités de votre site sont activées dans l'application.
Général
- Utilisation hors ligne
- Blocs
- Commentaires
- Évaluations
- Tags
- Créer un compte
- Nom d'utilisateur ou mot de passe oublié ?
- Éléments du menu adaptatif
- Consulter le contenu H5P hors ligne
- Mode sombre
- Filtres de texte
Menu principal
- Accueil du site
- Mes cours
- Tableau de bord
- Calendrier
- Notifications
- Messages personnels
- Notes
- Mes plans de formation
- Blog
- Fichiers
- Tags
- Page Web
- Aide
- Lire le code QR
Cours
- Blocs
- Blog
- Rechercher
- Compétences
- Participants
- Notes
- Achèvement de cours
- Annotations
- Télécharger le cours
- Télécharger les cours
Utilisateur
- Blog
- Badges
- Compétences
- Achèvement de cours
- Notes
- Envoyer message personnel
- Ajouter ce contact
- Bloquer ce contact
- Ajouter une annotation
- Image de l'utilisateur
Fichiers
- Fichiers personnels
- Fichiers du site
- Déposer
Modules
- Atelier
- Base de données
- Chat
- Consultation
- Devoir
- Dossier
- Feedback
- Fichier
- Forum
- Glossaire
- H5P
- Leçon
- Livre
- Outil externe
- Page
- Paquetage IMS Content
- Paquetage SCORM
- Sondage
- Test
- URL
- Wiki
- Étiquette
Blocs
- Achèvement du cours
- Activités
- Article d'un glossaire
- Articles de blog récents
- Auto-achèvement
- Calendrier
- Chronologie
- Commentaires
- Cours consultés récemment
- Cours favoris
- Derniers badges
- Feedback
- HTML
- Menu blog
- Menu principal
- Plans de formation
- Résultats d'activité
- Tags
- Tags de blog
- Utilisateurs en ligne
- Vue d'ensemble des cours
- Éléments consultés récemment
- Événements à venir
Plugins distants
- Réponse courte de type expression régulière - qtype_regexp
- Présence - mod_attendance
- BigBlueButton - mod_bigbluebuttonbn
- H5P - mod_hvp
- Questionnaire - mod_questionnaire
Outil externe
- Ouvrir avec le navigateur intégré
Fournisseurs d'identité OAuth 2
- Google
Éléments du menu personnalisé
Des éléments supplémentaires peuvent être ajoutés au menu principal de l'application (le menu latéral), par exemple un lien vers un livre de notes différent. Chaque élément de menu personnalisé doit avoir le format suivant : texte de l'élément, URL du lien, méthode d'ouverture de lien et code de langue (facultatif, pour afficher l'élément aux utilisateurs de la langue spécifiée uniquement), icône (optionnel, le nom de l'icône depuis https://ionicons.com), séparés par des caractères de tube.
Les méthodes possibles d'ouverture des liens sont :
- app - pour lier à une activité prise en charge par l'application, c'est-à-dire presque tous les types d'activité, tels que listés dans Fonctionnalités de l'app Moodle.
- inappbrowser - pour les liens vers des URL externes ou des fonctionnalités du site non supportées par l'application. Le lien s'ouvrira dans un navigateur à l'intérieur de l'application superposant l'écran complet.
- navigateur - comme pour inappbrowser sauf que le lien s'ouvrira à la place dans le navigateur par défaut de l'appareil en dehors de l'application.
- embedded - comme pour inappbrowser sauf que le lien s'ouvrira dans un iframe dans une nouvelle page de l'application. (Pour cette option, vous pouvez avoir besoin d'activer le paramètre administrateur "Autoriser l'encastrement du cadre" (allowframembedding)
Personnalisation du style
L'application peut également récupérer vos styles personnalisés à partir de votre site Moodle. Puisque l'application est une application HTML5, vous pouvez appliquer en toute sécurité n'importe quel style CSS, CSS2 et CSS3. Allez dans Administration > Administration du site > App mobile > Présentation mobile et entrez dans le champ CSS une URL valide pointant vers un fichier CSS contenant vos styles personnalisés.
Le CSS doit être placé dans votre installation Moodle (dans votre thème personnalisé ou dans un plugin local). Par exemple: https://mymoodlesite.com/theme/mytheme/style/mymobileapp.css
Une fois que l'utilisateur est connecté à l'application, les fichiers CSS distants pour appliquer vos styles personnalisés sont régulièrement récupérés. Notez que la première fois qu'un utilisateur ouvre l'application, il verra le style "orange" par défaut. Vos styles personnalisés seront appliqués une fois que l'utilisateur aura ajouté un site dans l'application.
Pour plus d'informations sur ce processus, vous pouvez consulter la documentation Moodle, seulement en anglais, Moodle App Remote Themes
Cache
Si vous faites des mises à jour/création/suppression de contenu sur votre plateforme Moodle, ces modifications ne seront pas visibles immédiatement sur votre application. Vous devrez attendre quelques minutes, le cache de l'application étant de 5 minutes. Vous pouvez néanmoins forcer le rafraichissement de l'application avec la fonction Tirer pour rafraîchir.
À noter que l'administrateur peut procéder à une purge du cache à tout moment depuis l'Administration du site / Développement / Purger les caches.
Questions fréquentes
Comment puis-je utiliser Moodle sur les appareils mobiles ?
L'app Moodle officielle vous permet de visualiser et de participer à des cours à partir de votre mobile. Même sans l'application, les versions récentes de Moodle devraient avoir des thèmes adaptés aux mobiles (responsive) afin d'améliorer l'expérience utilisateur lors de l'accès aux cours sur des appareils plus petits.
Comment se fait-il que je ne peux pas accéder avec un ancien profil utilisateur, mais je peux avec un récemment créé ?
Demandez à l'administrateur de Purger tous les caches, depuis Administration du site / Développement / Purger les caches. ; cela devrait résoudre le problème.
Je ne peux pas obtenir l'application au travail. Où puis-je obtenir de l'aide ?
Si vous êtes un étudiant ou un enseignant, d'abord, contactez l'administrateur du site Moodle de votre organisation.
Si vous êtes l'administrateur et que vous avez activé les services mobiles sur votre site, veuillez vérifier :
- Si votre site utilise un certificat SSL, Ce doit être un certificat de confiance, pas auto-signé. Vous pouvez utiliser cet outil ou similaire pour vérifier que votre certificat est très bien : SSL Checker. Toutes les cases doivent être cochées, y compris la "chaîne de certificats complète". Sinon, l'application pourrait fonctionner sur iOS mais pas sur Android.
- Le mode débogage doit être désactivé Administration du site / Développement / Débogage.
- Vérifiez que l'option "Débogage ADOdb", sous Administration du site / Plugins / Authentification / Gestion de l'authentification / Base de données externe, est désactivée si vous utilisez l'authentification par une base de données externe ou via un plugin externe.
Si vous avez encore un problème, vous pouvez consulter le forum Moodle for mobile (en anglais).
Impossible de me connecter
- Vérifiez que vous avez correctement saisi l'URL de votre site Moodle.
- Vérifiez que vous utilisez l'adresse complète de votre site Moodle. Certaines installations utilisent les redirections comme : https://mysite.com -> https://mysite.com/moodle/, dans ce cas, vous devrez utiliser la dernière URL.
- Vérifiez auprès de l'administrateur de votre site que les services mobiles ont été activés.
- Si vous utilisez https, veuillez vérifier que le certificat est valide (voir : Je ne peux pas obtenir l'application au travail. Où puis-je obtenir de l'aide ? ci-dessus.)
Je ne peux pas voir l'onglet des cours en tant qu'administrateur
L'app Moodle affiche uniquement les cours auxquels vous êtes inscrit. Si vous voulez voir des cours en tant qu'administrateur, vous devez vous y inscrire.
Related Articles
Partager un dossier dans Moodle
Par défaut, le dossier est une ressource, c’est-à-dire que son contenu est géré par l’enseignant.e et que l’étudiant.e peut seulement en consulter le contenu. En jouant dans les permissions, on peut permettre aux étudiant.e.s de modifier le contenu ...FAQ thématique pour les Administrateurs de Moodle
AVERTISSEMENT: Ce document a été rédigé et enrichi au fil du temps et des différentes versions de Moodle. Il se peut que certaines informations ne soient pas à jour ou soient devenues caduques. Nous n’avons malheureusement le temps de tout valider ...Annoter sur sa tablette des devoirs remis dans Moodle
Cette capsule montre, en deux minutes et demie, comment récupérer des fichiers remis en devoir dans Moodle, les faire transiter par un des nombreux outils de stockage en ligne disponibles (ici Onedrive), les annoter dans une application et les ...Obtenir des statistiques sur la consultation sur place des documents
Avec Koha, il est possible d'obtenir des statistiques de consultation sur place des documents de la bibliothèque. Dans le système, on fait référence à ces statistiques comme de la consultation en usage local. L'article suivant détaillera les deux ...Ajouter en lot un attribut dans Moodle (profil)
Voici comment régler le problème de champs manquants dans le profil de certains utilisateurs dans Moodle. Ici, on se réfère spécifiquement au problème d'OpenID Connect qui ne laisse plus passer le champ numéro d'identification. Sélectionner les ...